OVERVIEW
 As a designer with prolonged hours facing the laptop,
I experienced discomfort in my neck due to no break to stretch.
I tried on various break time reminders.
However, not one of them successfully motivates me to break during my work period.
Therefore, I initiated this project to rethink how gamification can elevate a digital product
to better serve computer workers to prevent the prevalence of neck pain and the increasing
pain in the neck.
As a designer with prolonged hours facing the laptop,
I experienced discomfort in my neck due to no break to stretch.
I tried on various break time reminders.
However, not one of them successfully motivates me to break during my work period.
Therefore, I initiated this project to rethink how gamification can elevate a digital product
to better serve computer workers to prevent the prevalence of neck pain and the increasing
pain in the neck.
PROCESS

RESEARCH
In order to further understand the benefits of neck stretches during the working period, I read a lot of related papers.
I found an experiment from King Edward Medical University that proves my hypothesis that neck stretches can reduce the
prevalence of neck pain.

Before diving into user research, I scanned stretch reminder software to gain more domain knowledge.
From our preliminary research, I found visual elements are monotonic; most interactions are not intuitive;
key features lack attraction and motivation. Based on those findings, I generated an online survey and conducted 3 in-person interviews.
Here are the results.

ANALYSIS
Based on the scientific and user research, I translate goals to tasks, and then transfer tasks to functions;
brainstormed design principles and concepts; sketched initial wireframes for each function.
Here, I highlight the main design questions and design concepts,
which are the core problems that led to the following design process.

IDEATION
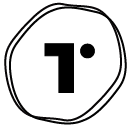
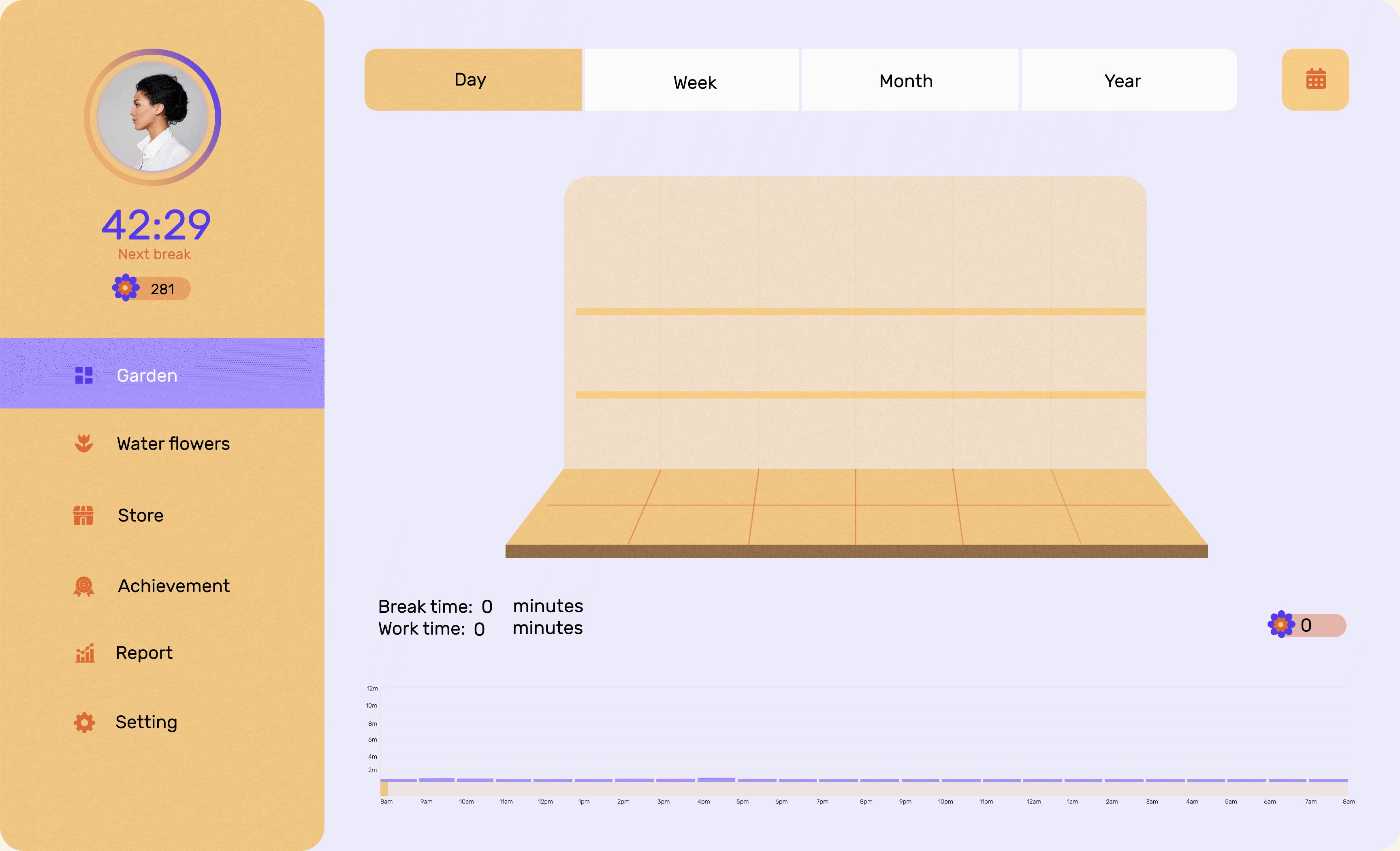
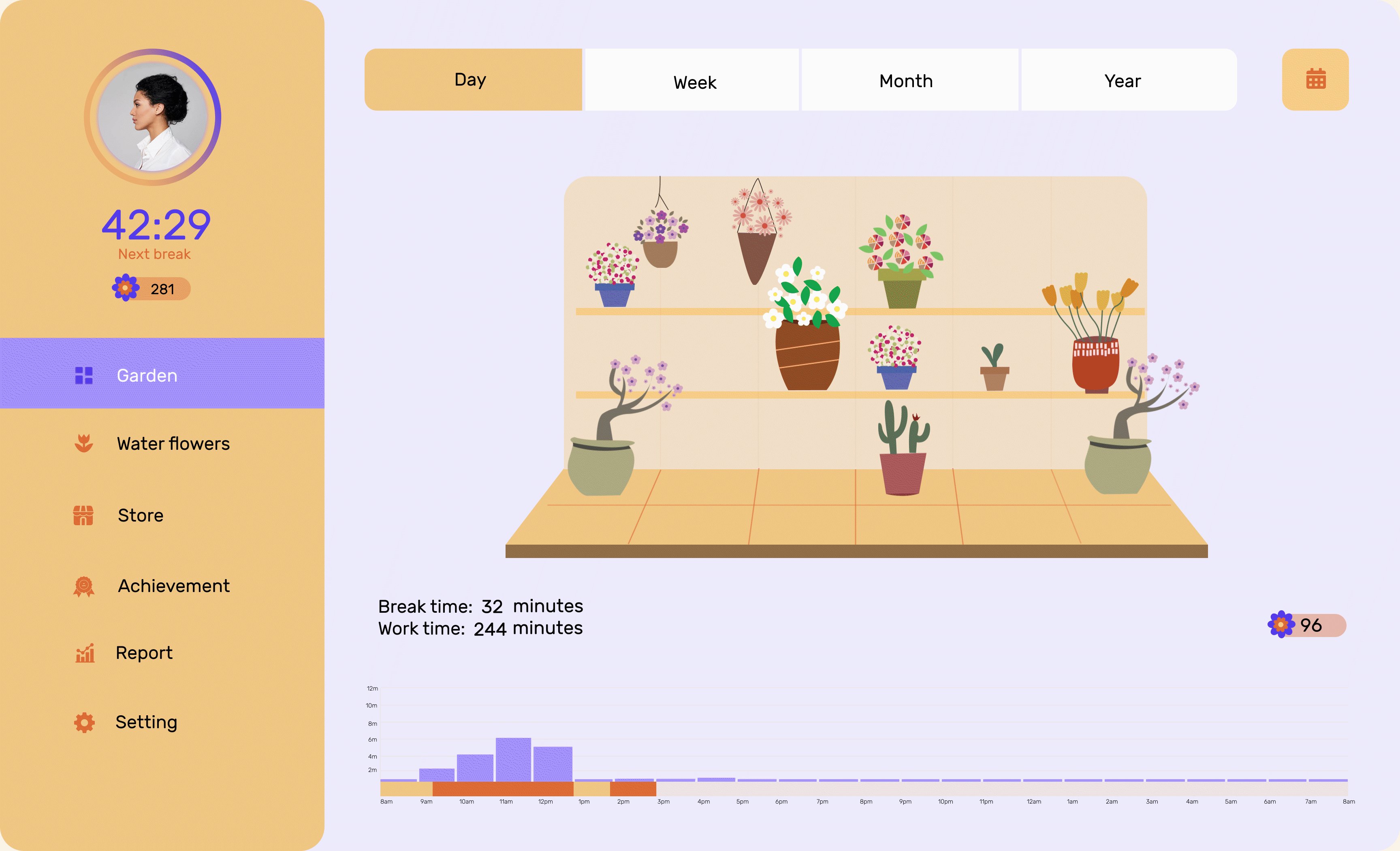
The idea first came up to my mind is to combine the neck stretches with the break-time reminder and gamify them as a product.

Concept Statement: Hiatus is a gamified motion-tracking wellness product that serves its users by promoting healthy practices and taking breaks
when working with computer. Specifically the product addresses physical problems created by spending long hours at
keyboards and on screens. Besides the physical benefits, Hiatus will also relax and refresh users. After playing
Hiatus’ users will engage to their works more efficiently and cheerfully.
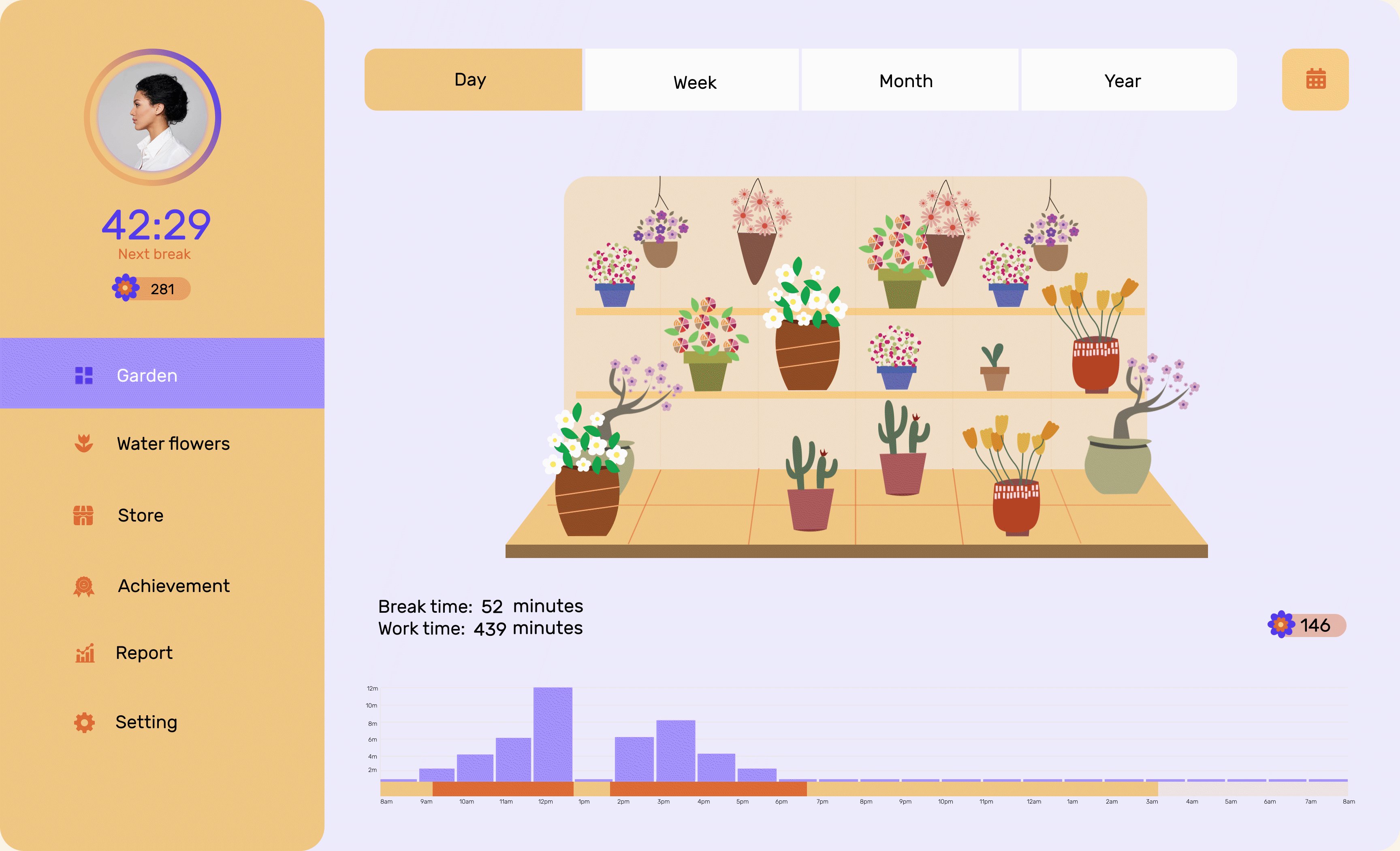
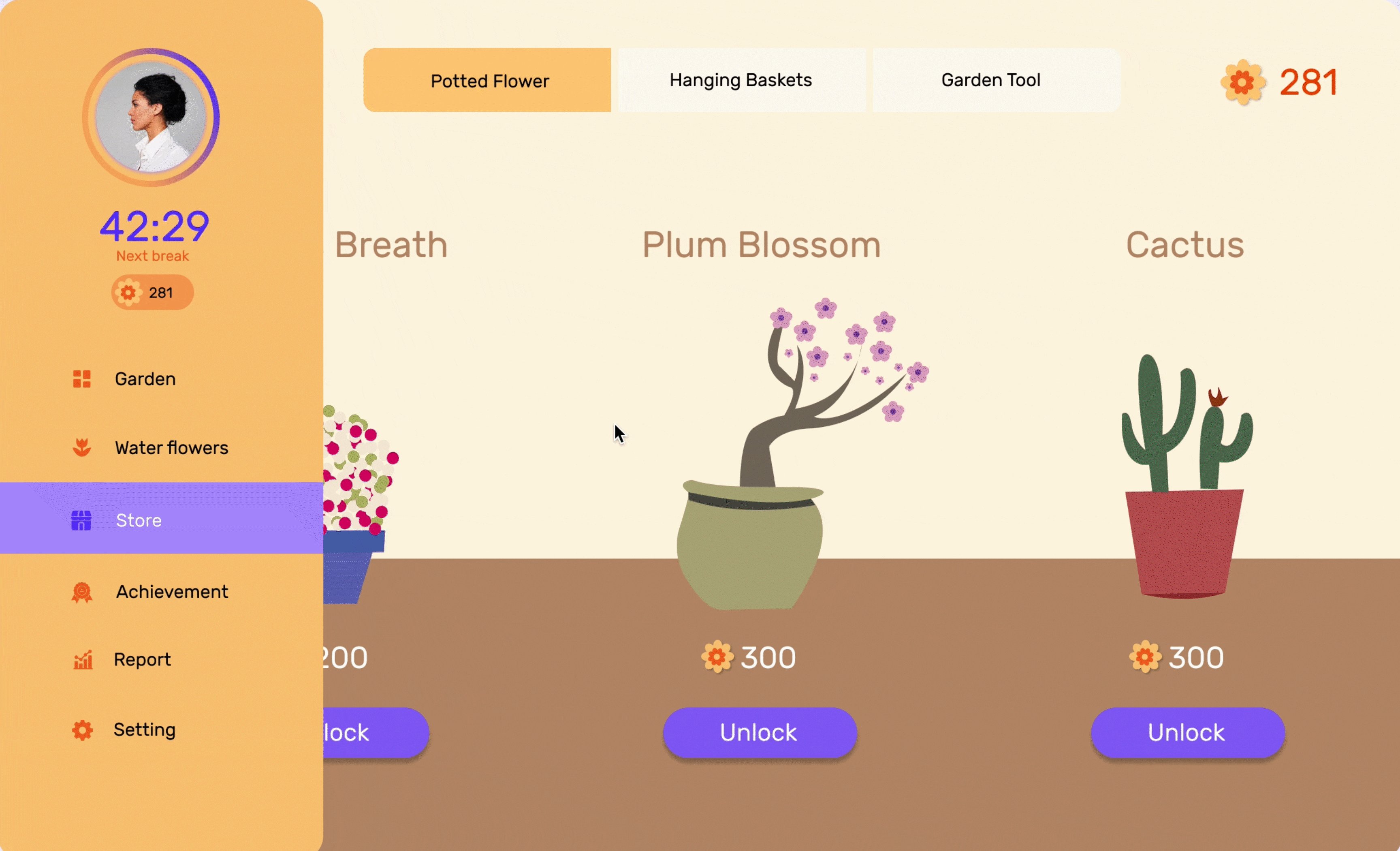
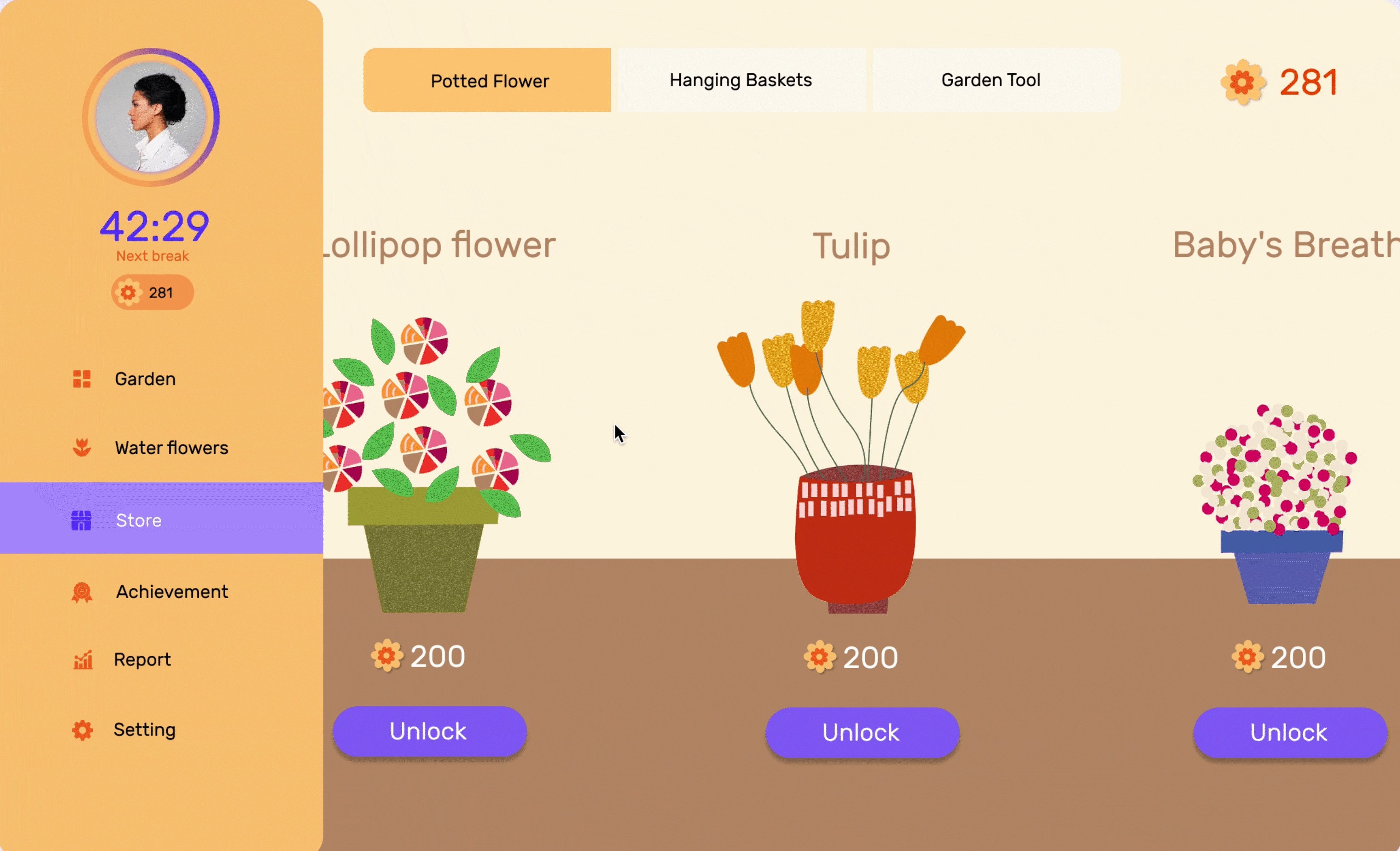
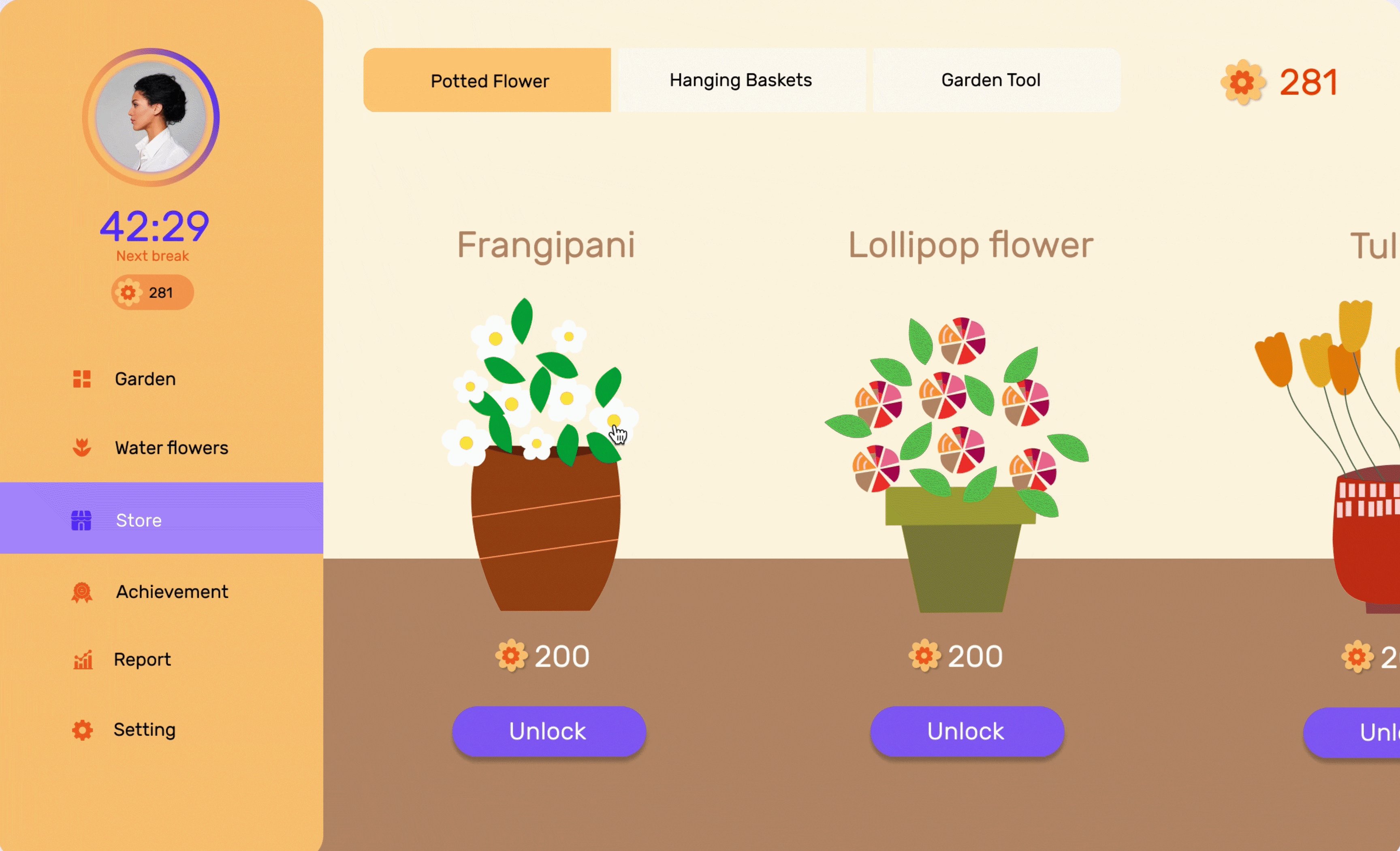
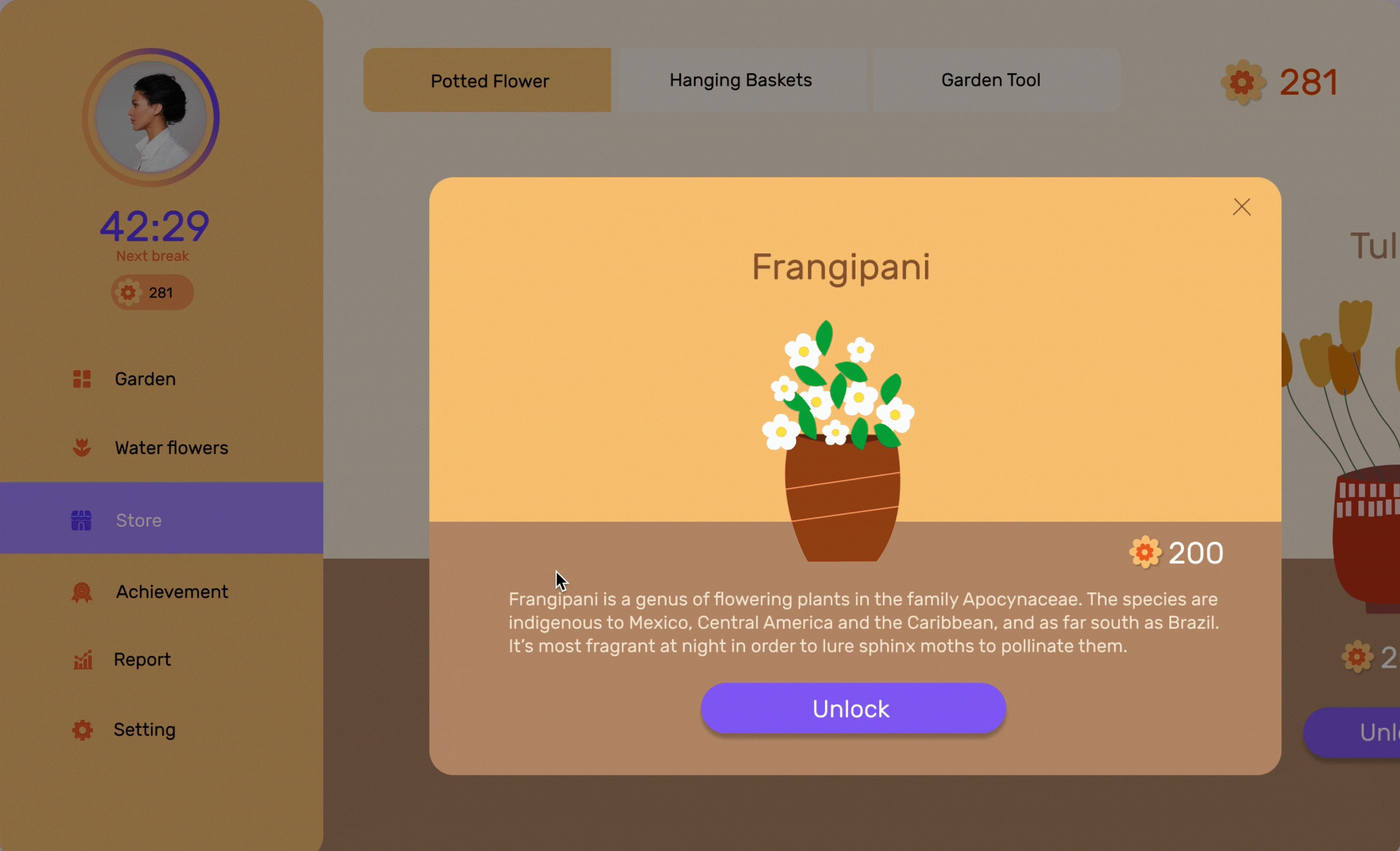
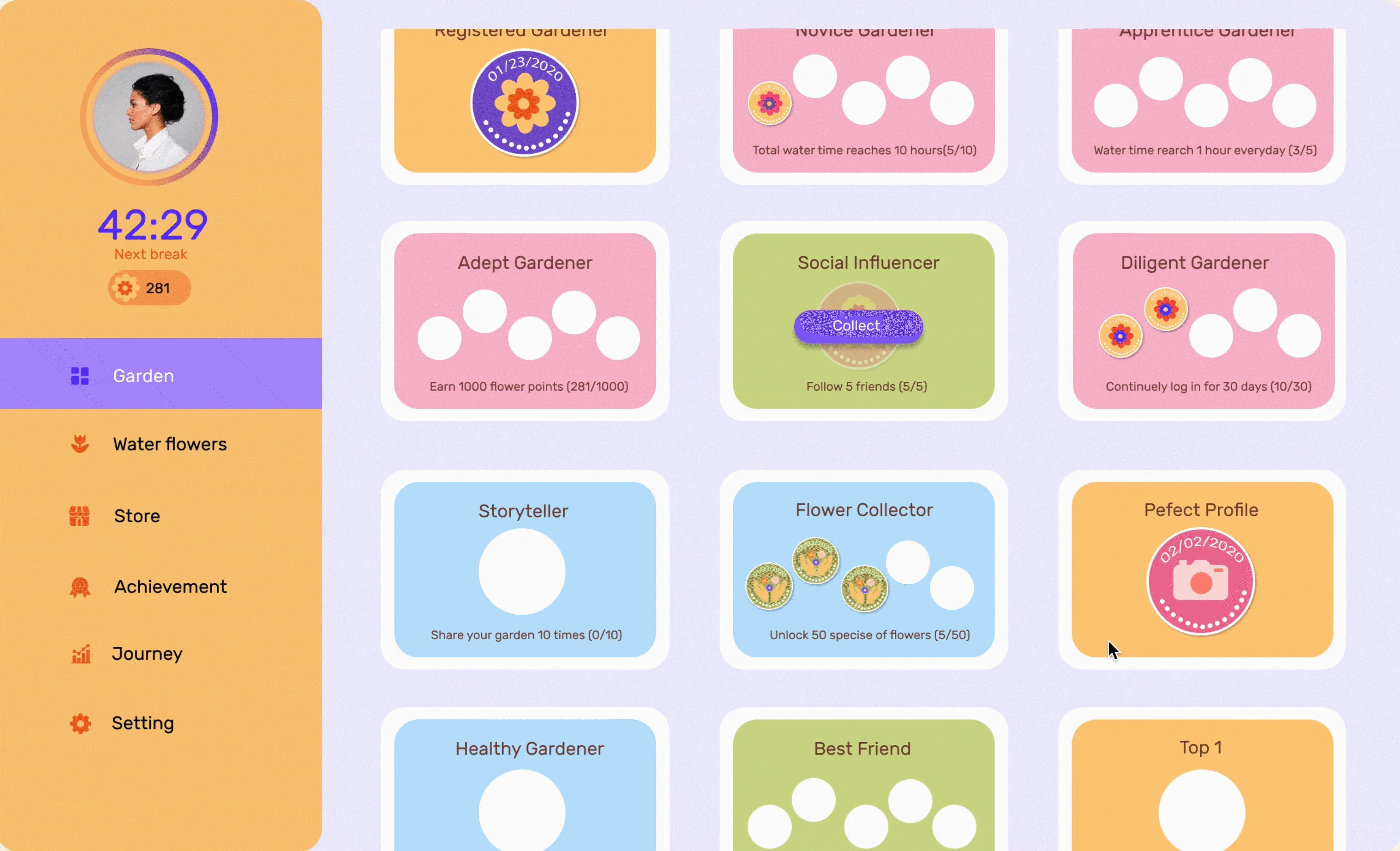
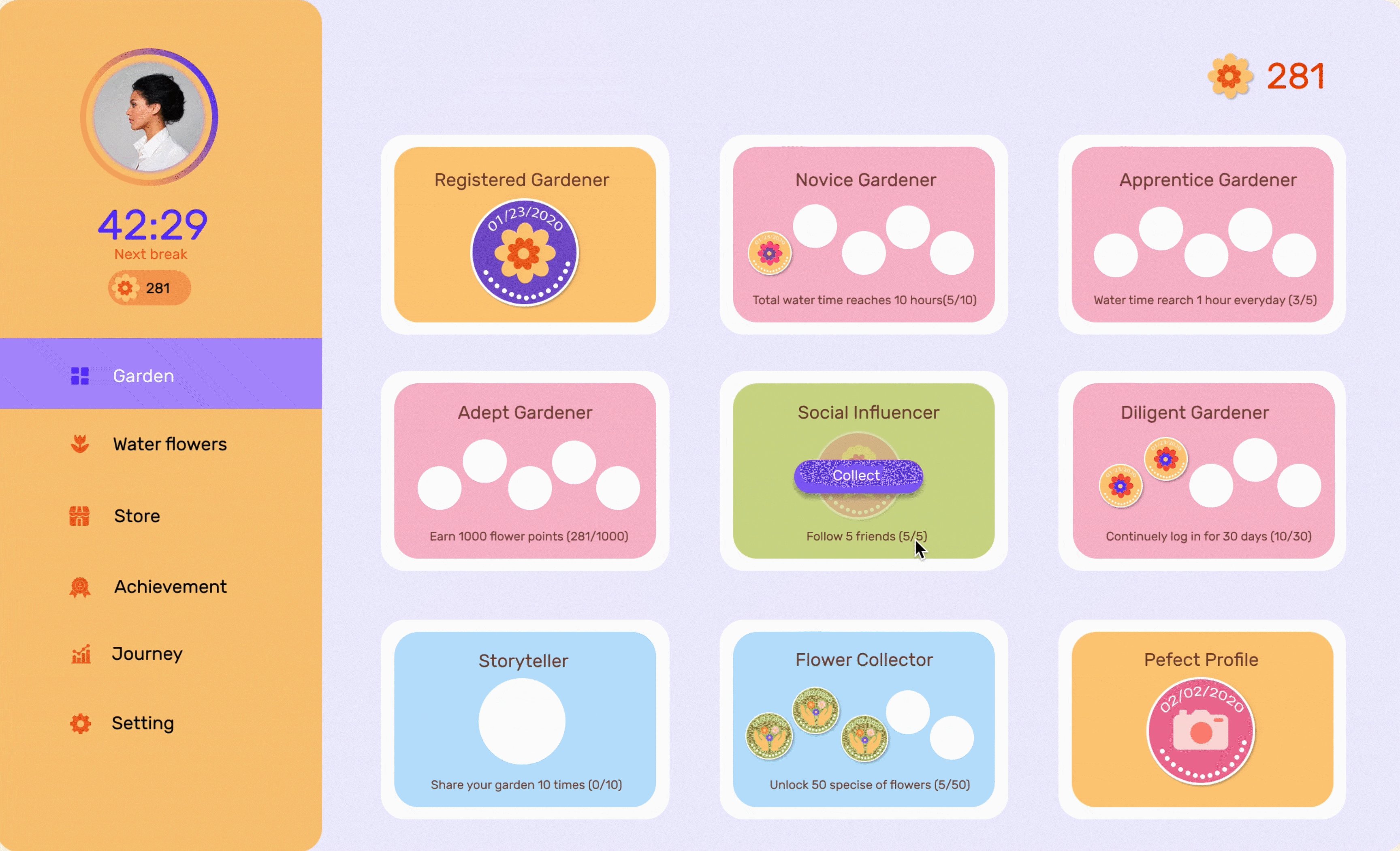
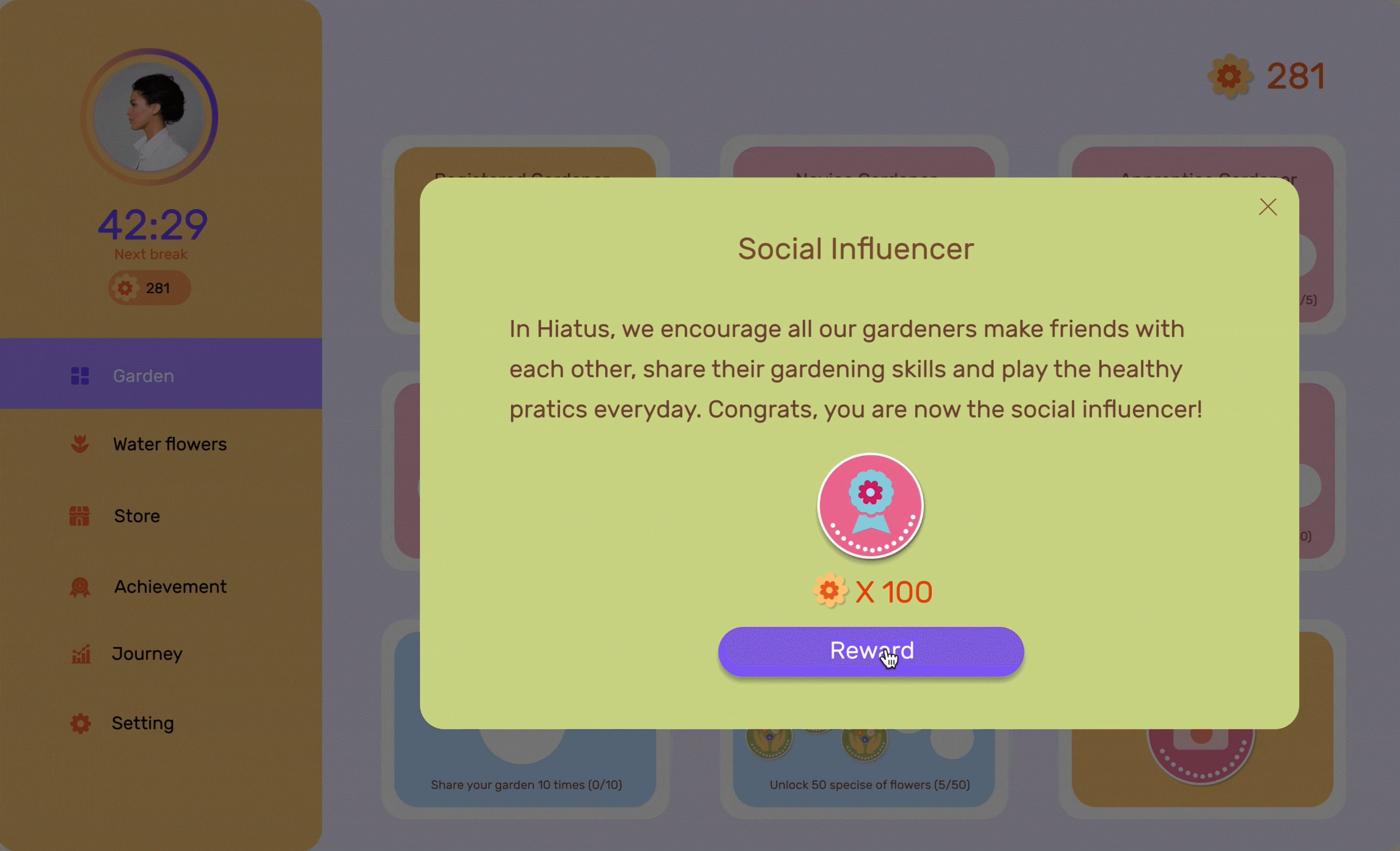
DESIGN