
MY DESIGN PROCESS
1
RESEARCH & DEFINE
Look up components
Interview users
2
SKETCH & VALIDATE
Design lo-fi wireframe
User testing
3
DEVELOP & SHIP
Develop Hi-Fi prototype
Hand on to developer
RESEARCH & DEFINE
User Research
Once, the design team and our CEO, Helen, went together to a language school in Lower Manhattan, in order to conduct user research. The variety of backgrounds and learning interests of these students was the main reason we choose this place.
I prepared some interview questions about the teacher profile, hoping to find out users' pain points and needs. Below is the 2 X 2 Prioritization Matrix based on the interviews:
SKETCH & VALIDATE
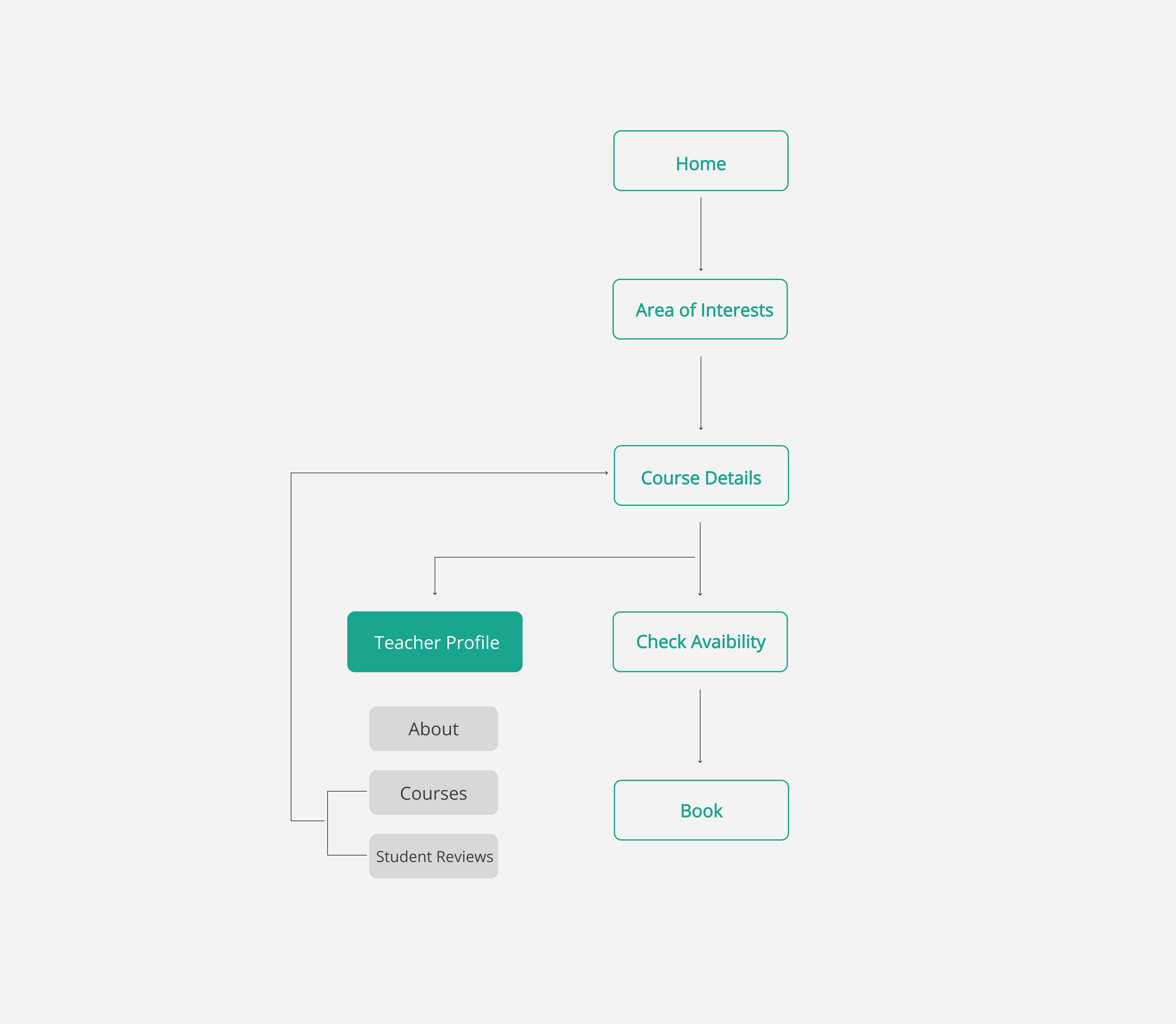
Sketch, User Flow & Wireframe
I didn’t just jump from A to B. I researched, organized the hierarchy, created a visual language, iterated through a multitude of designs, and prototyped interactions.
DEVELOP & SHIP
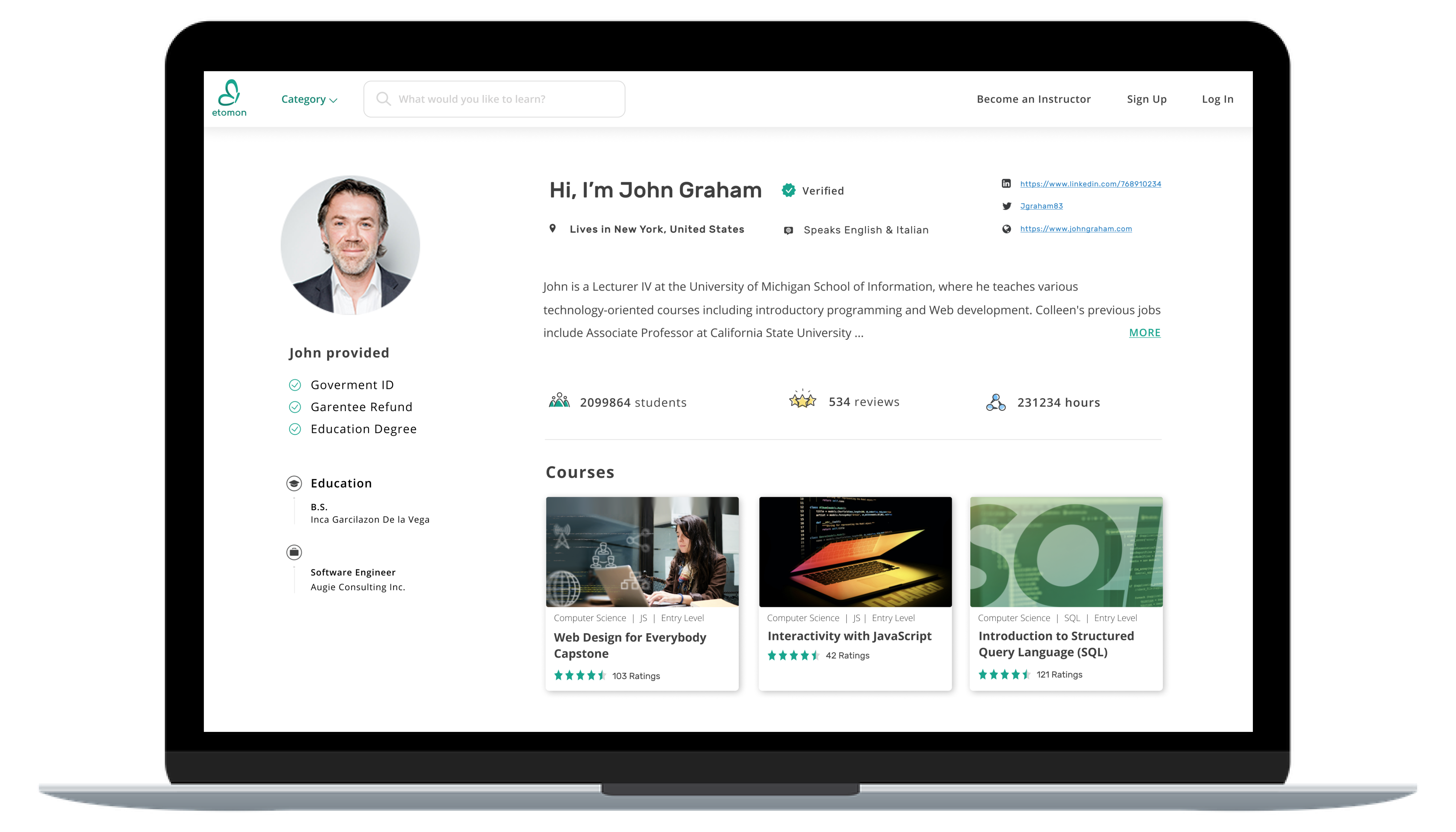
Interactive Prototype
Finaly step was to build the interactive prototype based on the design system on Figma and handed to the developing team.
The team shipped this project. You can learn more about this feature on the etomon website here.